▷ 前を見る
12.2 ノーマル(normal)
ノーマルは法線(表面に垂直な直線)という意味で、物体の陰影計算にはこの法線が使われる。テクスチャに加えて陰影が計算できると物体はリアルに見える。球であれば、より球が立体的に見えるようになる。また、物体の実際の法線とは関係なしに、物体上の法線を変化させると、実際にはない凹凸がさもあるかのような表現も可能になる。
パターンはテクスチャだけではなくて、ノーマルもノーマル パターンとして法線にも適用できる。ノーマルをテクスチャと同じように物体に貼り付けて、その陰影を計算し疑似的に凹凸を表現する。同様なものとしてスロープマップやバンプマップがある。
< normal 全体の構文 >
|
normal {
NORMAL_IDENTIFIER |
PATTERN_TYPE [FLOAT]
[ NORMAL_TYPE ]
[ NORMAL_MODIFIERS ... ]
}
|
| normal |
ノーマルのキーワード |
| NORMAL_IDENTIFIER |
ノーマル識別子の設定 |
| PATTERN_TYPE [FLOAT] |
パターンタイプの設定 ▷「13.1 パターンタイプ」参照
FLOATは見かけ凹凸の程度を示す数値を設定する。通常は0.0~1.0であるがどんな値でもよい(負の値はパターンを反転させる) [デフォルト: 0.5 ] |
| NORMAL_TYPE |
ノーマルタイプの設定、下記のどれか
slope_map(スロープマップ)
normal_map(ノーマルマップ)
bump_map(バンプマップ)
|
| NORMAL_MODIFIERS... |
変形などのオプションの設定 ▷「13.2 パターンのオプション」参照 |
※ 各項目はオプションであるが、項目の記述は上記の順序でなければならない。
※ bumps, dents, ripples, waves, wrinkles, bump_map のパターンタイプは特殊な計算を行 うため、スロープマップとノーマルマップの使用および波形修正はできない(他の パターンタイプではできる)。
ノーマルはピグメントと同様に texture{} を省略して物体に直接設定できる。
例)texture{} の省略した記述
|
//これは...
object {
My_Object
texture {
pigment {color Purple}
normal {bumps 0.3}
}
}
|
//このように短くできる
object {
My_Object
pigment {color Purple}
normal {bumps 0.3}
}
|
12.2-1 スロープマップ(slope_map)
スロープは傾きのことで、スロープマップはノーマルによる滑らかな傾きを細かく設定できる。
< slope_map の構文 >
|
normal {
PATTERN_TYPE
slope_map {
[ NUM_1 <POINT_SLOPE_1>]
[ NUM_2 <POINT_SLOPE_2>]
...
[ NUM_n <POINT_SLOPE_n>]
}
NORMAL_MODIFIERS...
}
|
| normal |
ノーマルのキーワード |
| PATTERN_TYPE |
パターンタイプの設定 ▷「13.1 パターンタイプ」参照 |
| slope_map |
スロープマップのキーワード |
| NUM_1~NUM_n |
傾きを設定する点のx 座標、0.0 ~ 1.0 の数値 |
<POINT_SLOPE_1>
~<POINT_SLOPE_n> |
各点における傾きを2次元ベクトル<h,s>で設定する。h はその点における曲線の高さを示す。通常 0.0 ~1.0 であるがどんな値でもよい。s はその点における曲線の傾きを示し、s=0 はフラット、s=1 は 45゜、s=-1は -45゜となる。通常は -3.0~3.0 の範囲で設定 |
| NORMAL_MODIFIERS... |
変形などのオプションの設定 ▷「13.2 パターンのオプション」参照 |
※ ここでの [ ] はスロープマップの各エントリーを囲むもので、実際に記述する部分であり、オプションの意味ではない。マップの中で使用できるエントリーの数は 2 ~ 256 である。
※ パターンタイプは、すべての x,y,z の位置を 0.0~1.0 の範囲の値に変換する。その値は、凹凸を表す曲線の傾きや高さが変化する点の設定に使われる。
※ スロープマップでは、brick、checker、object、hexagon、bumps、dents、ripples、waves、wrinkles、bump_mapのパターンタイプは使用できない。この他は使用可能である。
 |
|
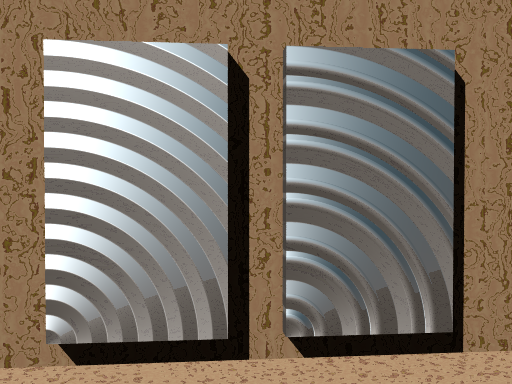
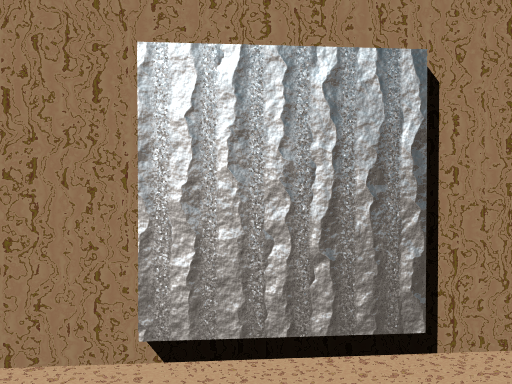
図12.1-1 スロープマップ
|
//-------------------- Fig. 12.2-1 slope_map
#version 3.7
#include "colors.inc"
#include "textures.inc"
global_settings
{assumed_gamma 2.2}
camera{
location<1,-9.5,3.2>
sky<0,0,1>
right <-image_width/image_height,0,0>
look_at <2,0,3>
angle 50
}
light_source {<-20,-20,25> rgb 1.5 parallel point_at 0}
//=============================== slope_map 1
box{0,1 scale <3,5,1>
texture {Chrome_Metal}
normal {
wood
slope_map {
[0 <0, 1>]
[0.5 <1, 1>]
[0.5 <1,-1>]
[1 <0,-1>]
}
scale 1
}
rotate x*90
translate <-1.5,0.8,0.5>
}
//=============================== slope_map 2
box{0,1 scale <3,5,1>
texture {Chrome_Metal}
normal {
wood
slope_map {
[0 <0, 1>]
[0.5 <1, 1>]
[0.8 <1,-1>] // <<<---change
[1 <0,-1>]
}
scale 1
}
rotate x*90
translate <2.5,0.8,0.5>
}
//-----------------------------wall and floor
box{0,1 scale <20,1,20> scale 1
pigment {White_Wood scale 0.5 }
translate <-10,0.2,-1> }
plane{ z, 0 texture {Cork scale 2} }
sky_sphere{
pigment{
gradient z
color_map{
[0.0 White]
[0.5 SkyBlue]
}
}
}
上図の左側のスロープマップの記述部分を次に示す。
normal {
wood // パターンタイプ
slope_map {
[0 <0, 1>] // 高さ 0、傾き 1(上向き45°)
[0.5 <1, 1>] // 高さ 1、傾き 1(上向き45°)
[0.5 <1,-1>] // 高さ 1、傾き -1(下向き45°)
[1 <0,-1>] // 高さ 0、傾き -1(下向き45°)
}
scale 1 // パターンの大きさ調整
}
このスロープマップは、断面が三角形の疑似の凹凸を作る。x=0.5 が三角形の頂点となる。この三角形の凹凸が繰り返される。その大きさは scale により調節できる。
上の図12.1-1 スロープマップの左側は上記に示すスロープマップを使っていて、右側は同じスロープマップの x の値を1か所だけ変更している。スロープマップは、少しの変更でも大きく様子がかわる。
12.2-2 ノーマルマップ(normal_map)
ノーマルマップでは、パターンタイプを設定することで物体に疑似的な凹凸の貼り付けを行う。また、複数のノーマルを混合することもできる。ノーマルマップの使用方法はピグメントマップと似ている。
< normal_map の構文 >
|
normal {
PATTERN_TYPE
normal_map {
[ NUM_1 <NORMAL_BODY_1>]
[ NUM_2 <NORMAL_BODY_2>]
...
[ NUM_n <NORMAL_BODY_n>]
}
[ NORMAL_MODIFIERS... ]
}
|
| normal |
ノーマルのキーワード |
| PATTERN_TYPE |
パターンタイプの設定 ▷「13.1 パターンタイプ」参照 |
| normal_map |
ノーマルマップのキーワード |
| NUM_1~NUM_n |
各エントリーの範囲の設定、 0.0~1.0の数値 |
<NORMAL_BODY_1>
~<NORMAL_BODY_n> |
各エントリーのノーマルの設定、通常のノーマルはすべて使用できる。normal {} はここでは不要 |
| NORMAL_MODIFIERS... |
変形などのオプションの設定 ▷「13.2 パターンのオプション」参照 |
※ ここでの [ ] はノーマルマップの各エントリーを囲むもので、実際に記述する部分であり、オプションの意味ではない。マップの中で使用できるエントリーの数は 2 ~ 256 である。
※ ノーマルマップにネストの制限はない。マップの中のノーマルはすべてノーマルタイプが使用できる。
 |
|
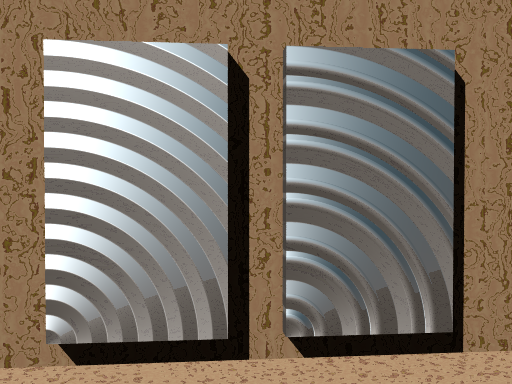
図12.2-2 ノーマルマップ
|
//-------------------- Fig. 12.2-2 normal_map
#version 3.7
#include "colors.inc"
#include "textures.inc"
global_settings
{assumed_gamma 2.2}
camera{
location<1,-9.5,3.2>
sky<0,0,1>
right <-image_width/image_height,0,0>
look_at <2,0,3>
angle 50
}
light_source {<-20,-20,25> rgb 1.5 parallel point_at 0}
//=============================== normal_map object
box{0,1 scale <5,5,1>
texture {Chrome_Metal}
normal {
gradient x
normal_map {
[0.2 marble turbulence 0.4]
[0.4 facets coords 0.3 scale 0.3]
[0.6 facets coords 0.3 scale 0.3]
[0.7 marble turbulence 0.4]
}
scale 0.8
}
rotate x*90
translate <0,0.8,0.5>
}
//-----------------------------wall and floor
box{0,1 scale <20,1,20> scale 1
pigment {White_Wood scale 0.5 }
translate <-10,0.2,-1> }
plane{ z, 0 texture {Cork scale 2} }
sky_sphere{
pigment{
gradient z
color_map{
[0.0 White]
[0.5 SkyBlue]
}
}
}
上図のノーマルマップの記述部分を次に示す。
normal {
gradient x // パターン gradient x
normal_map {
[0.2 marble turbulence 0.4] // (1)
[0.4 facets coords 0.3 scale 0.3] // (2)
[0.6 facets coords 0.3 scale 0.3] // (3)
[0.7 marble turbulence 0.4] // (4)
}
scale 0.8
}
このノーマルマップは、
(1) x 値(0.0~0.2) : mable のノーマル使用
(2) x 値(0.2~0.4) : mable から facets のノーマルになるよう混合
(3) x 値(0.4~0.6) : facets のノーマル使用
(4) x 値(0.6~0.7) : facets から mable のノーマルになるよう混合
x 値(0.7~1.0) : mable のノーマル使用(記述は省略されている)
のようなノーマル制御をし、また scale により大きさの調節をしている。
12.2-3 バンプマップ(bump_map)
バンプマップを使用して2次元画像のバンプパターン(凹凸のパターン)として物体に貼り付けることができる。バンプマップはまず2次元画像の各ピクセルの色をグレイスケールに変換し、その明るさをノーマルに換算して使用する。その結果、その画像の形が浮き彫りにされたような表現ができる。また、イメージのパレットインデックスを使うこともできる。
※ バンプマップは見かけの凹凸を表現するので、物体の形状は変化しない。ハイトフィールドには、2次元画像を実際の高さに換算して物体に変換できる機能がある。▷「11.1-18 ハイトフィールド」参照
< bump_map の構文 >
|
normal {
bump_map {
FILE_TYPE "filename"
[ bump_size VALUE ]
[ use_color | use_index ]
[ once ]
[ map_type TYPE_NUM ]
[ interpolate 2 | interpolate 4 ]
}
[ NORMAL_MODIFIERS... ]
}
|
| normal |
ノーマルのキーワード |
| bump_map |
バンプマップのキーワード |
| FILE_TYPE |
2次元画像のファイル形式を次の中から設定する。
png、jpg、gif、tga、iff、ppm、pgm、tiff、SYS
※SYSは使用するプラットフォーム固有の形式 |
| FILE_NAME |
2次元画像のファイル名の設定
※ カレントディレクトリとLibrary_pathを設定したディレクトリ以外の場所にあるファイルは、次のようにフルパスで設定しなければならない。例えばWindowsの場合、DドライブのpovfileディレクトリにあるImage.pngファイルの設定は、
bump_map { png " d:\povfile\Image.png " } のようになる。 |
| bump_size VALUE |
バンプサイズ、凹凸の程度 0.1~5 くらいで設定 |
use_color
use_index |
凹凸の変換に使うカラーまたはカラーインデックス [デフォルト:use_color] |
| once |
「13.2-7 ビットマップ修正」参照
|
| map_type TYPE_NUM |
「13.2-7 ビットマップ修正」参照
|
interpolate 2
interpolate 4 |
「13.2-7 ビットマップ修正」参照
|
| NORMAL_MODIFIERS... |
ノーマル修正オプションの設定、スロープマップとパターン波形以外のノーマル修正が使用できる。 |
※ use_index, use_colorについて
凹凸の計算に2次元画像の色を使用(use_color)するか、パレットインデックスを使用(use_index)するかを設定できる。通常バンプマップでは、画像のピクセルの色は 0.0 ~ 1.0 のグレイスケールに変換され、その値を基に凹凸の程度が計算される。しかし、use_index の設定をすると、凹凸の程度の計算に各点の色のパレット ナンバーを使用する。イメージのパレット数が最大 256 の場合、カラーナンバー 0 が最も低くなり、カラーナンバー 255 が最も高くなる。このオプションはパレットを基にしたフォーマットでしか利用できない。
 |
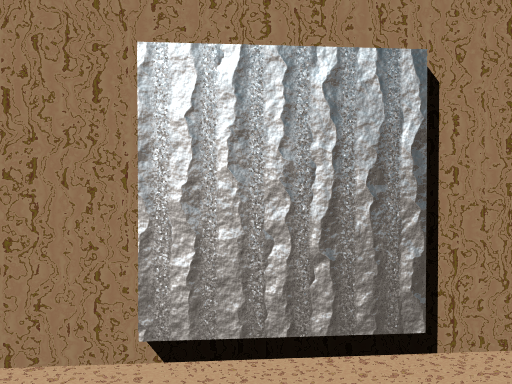
| 図12.2-3a バンプマップ |
 |
| 図12.2-3b バンプマップ用画像 |
//-------------------- Fig. 12.2-3 bump_map
#version 3.7
#include "colors.inc"
#include "textures.inc"
global_settings
{assumed_gamma 2.2}
camera{
location<1,-9.5,3.2>
sky<0,0,1>
right <-image_width/image_height,0,0>
look_at <2,0,3>
angle 50
}
light_source {<-200,-200,250> rgb 1.5}
background{color rgb 1}
//=============================== bump_map object
box{0,1 scale <5,5,1>
pigment {
gradient x
color_map {
[0.0 rgb<1,0.6,0.4>*1.3]
[0.3 color Yellow*1.2]
[0.5 color Green*1.2]
[0.8 color Cyan*1.2]
[1.0 rgb<1,0.6,0.4>*1.3]
}
scale 3
rotate z*60
}
normal{
bump_map{ // <<<----bump_map
png "prz-1202-bm.png"
use_index
bump_size 3
}
scale 5
}
rotate x*90
translate <0,0.8,0.5>
}
//-----------------------------wall and floor
box{0,1 scale <20,1,20> scale 1
pigment {White_Wood scale 0.5 }
translate <-10,0.2,-1> }
plane{ z, 0 texture {Cork scale 2} }
バンプマップは x-y 平面上にマッピングされる。2次元画像のサイズに関わらず、バンプマップは (x, y)座標が (0, 0) から (1, 1) の正方形に割り当てられる。物体表面に思うようなマッピングするためには、必要に応じて回転、スケーリング、移動を行う。
●バンプサイズ(bump_size)
bump_size により凹凸の程度を変更ができる。バンプサイズの値は 0.0 以上で、典型的な値は0.1~5.0くらいである。
例)バンプサイズ 1
normal {
bump_map {
png "stuff.png"
bump_size 3.0
}
}
bump_size すべてのノーマルに使用できる。通常は前に定義されたサイズを変更するために使用する。
例)バンプサイズ 2
normal {
My_Normal // 前に定義されたノーマル名
bump_size 2.0 // 新しいサイズに変更
}
▷ 次を見る