13. テクスチャ2
13.1 パターンタイプ
POV-Ray にはデクスチャとしてパターンが用意されている。パターンは表面のパターン(模様)のほかに凹凸などの特性も定義されている。テクスチャとして使用するパターンを変更すれば、物体の表現をさまざまに変えることができる。パターンは ピグメント、ノーマル、テクスチャマップ、メディアで使用できる。
パターンはすべて3次元で定義されている。パターンは壁紙のように物体表面だけに貼り付けられるのではなく、その物体の内部にもパターンが存在する。従って、物体が部分的にカットされるとその断面にもパターンが現れる。
パターンは、次のような4種類に分けることができる。
A. 一般的なパターン
|
なだらかに変化するようなパターンが多い |
| B. 不連続パターン |
色などがその境界ではっきりと変わるようなパターン |
| C. 物体法線パターン |
物体法線の影響をうけるパターン |
D. 特殊パターン
|
他のパターンに当てはまらないパターン |
POV-Rayには、下記のようなパターンがある。
(パターンの種類、番号、名称の順に記す。)
パターンは、パターン関数が物体の x,y,z 座標を使い計算される。パターンにカラーマップやピグメントマップを使うと、パターンの各部分に使用する色がマッピングにより割り当てられる。ノーマル文でパターンを使用すると、パターン関数により凹凸の計算が行われ、物体表面の法線ベクトルが決められる。テクスチャマップでは、パターン関数によるパターンに基づいて、設定されたテクスチャの組み合わせを使い色や法線ベクトルが決められる。
※ パターンタイプ (2) aoi、(13) density_file、(32) slope の3つは省略
※ パターンの使用法:▷「12.1 ピグメント」、▷「12.2 ノーマル」参照
※ パターン修正オプション(波形タイプや turbulence など):▷「13.2 パターンのオプション」参照
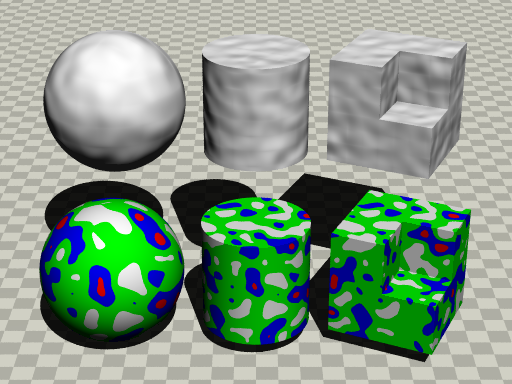
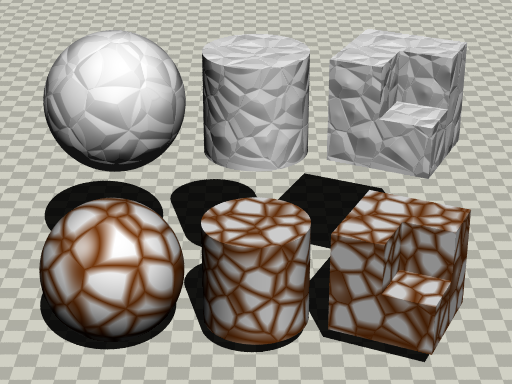
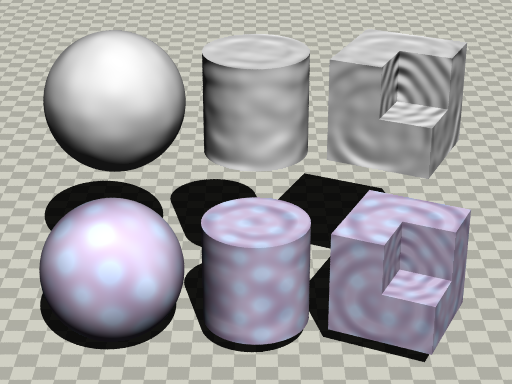
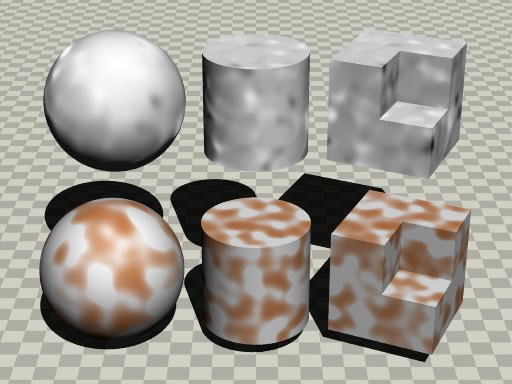
13.1-1 めのう(agate)
agate は marble(大理石)と同様の縞のパターンであるが、agate にはパターン専用の乱数が組み込まれている。agate はこの関数によって高い乱流性が与えられている。乱流性を変更するときは、agate_turb を使う。カラーマップがデフォルトで組み込まれいる。
 |
(上段)ノーマルで使用
(下段)ピグメントのデフォルトを使用
図13.1-1 めのう(agate)
|
上図は、agate をそのままディフォルトで使用したもので、色も設定しなければ上のようになる。カラーマップなどを設定すれば自由に色の変更ができる。
//-------------------- Fig. 13.1-1 /agate/
#version 3.7
#include "colors.inc"
#include "textures.inc"
global_settings
{ assumed_gamma 2.2 }
//========================== agate / pigment
#declare T1=
texture{
pigment{
agate
scale 0.8
}
}
//========================== agate / normal
#declare T2=
texture{
pigment{White*0.9}
normal{
agate 1
scale 0.8
}
}
//--------------------------------------------- camera - light
camera{
location <0,-14,8>
sky <0, 0, 1>
right <-image_width/image_height,0,0>
look_at <0, 0, 1.2>
angle 25
}
light_source{ <100, -400, 500> color rgb 1.5}
//---------------------------------floor
#declare CA1=rgb<0.85,0.85,0.8>;
#declare CA2=rgb<0.85,0.85,0.8>*1.2;
plane{ z, -1.01
pigment{ checker color CA1, color CA2 scale 0.3 }
}
//---------------------------------sphere
sphere{ 0,1 texture{T1} rotate -25*z translate -2*x}
sphere{ 0,1 texture{T2} rotate -25*z translate <-2,1.3,2>}
//---------------------------------Cylinder
cylinder{-z,z,1 texture{T1} rotate -25*z scale 0.75}
cylinder{-z,z,1 texture{T2} rotate -25*z scale 0.75
translate <0,1.3,2>}
//---------------------------------Cube
#declare BXA = difference{
box{-1,1}
box{-1,1 translate <1,-1,1>} }
object{ BXA texture{T1} rotate -25*z
scale .75 translate 2*x}
object{ BXA texture{T2} rotate -25*z
scale .75 translate <2,1.3,2>}
●次のように agate_turb を使うと、agateのパターンの乱れ方を変えることができる。
例)
pigment {
agate
agate_turb 0.5
color_map {
...
}
}
| < agate > |
| 利用可能なマッピング |
デフォルトの
波形タイプ |
デフォルトの
カラーマップ |
○ color_map
○ pigment_map
○ texture_map
○ slope_map
○ normal_map
○ density_map
|
ramp_wave |
〇 有 |
13.1-2 aoi
(省略)
13.1-3 平均(average)
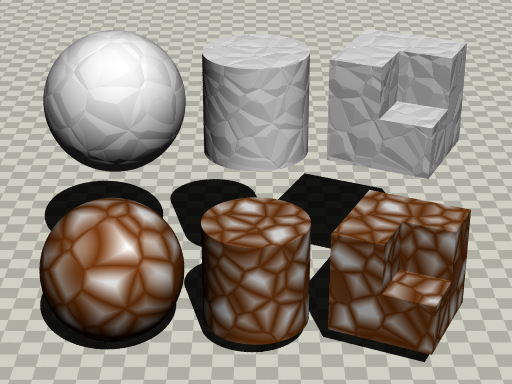
average は技術的にはパターンタイプではないが、使用法は他のパターンと同様である。通常は、設定されたパターンタイプに従ってピグメントマップやノーマルマップを調節する。しかし、average は設定した複数パターンを平均するような働きをする。色や法線、テクスチャを混合して平均する。
 |
(上段)ノーマルで使用
(下段)ピグメントで使用
図13.1-3 平均(average)
|
上図の例は、波紋(ripples)と豹(leopard)の2つのパターンを使用している。この2つが混合され平均化されている。使用するパターンによりさまざまなものが生成できる。
//-------------------- Fig. 13.1-3 /average/
#version 3.7
#include "colors.inc"
#include "textures.inc"
global_settings
{ assumed_gamma 2.2 }
//========================== average / pigment
#declare T1=
texture{
average
texture_map{
[ 0.5 pigment{
ripples
color_map{
[0.0 color rgb<0.4,0.5,1>*0.7]
[0.6 color rgb<0.7,0.8,1>*1.5]
}
scale 0.3} ]
[ 0.5 pigment{
leopard
color_map{
[0.0 color rgb<1,0.7,0.7>]
[0.5 White]
}
scale 0.1}]
}
}
//========================== average / normal
#declare T2=
texture{
pigment{White}
normal{
average
normal_map {
[0.5 ripples 1.5 scale 0.3]
[0.5 leopard 2 scale 0.1]
}
}
}
//--------------------------------------------- camera - light
camera{
location <0,-14,8>
sky <0, 0, 1>
right <-image_width/image_height,0,0>
look_at <0, 0, 1.2>
angle 25
}
light_source{ <100, -400, 500> color rgb 1.5}
//---------------------------------floor
#declare CA1=rgb<0.85,0.85,0.8>;
#declare CA2=rgb<0.85,0.85,0.8>*1.2;
plane{ z, -1.01
pigment{ checker color CA1, color CA2 scale 0.3 }
}
//---------------------------------sphere
sphere{ 0,1 texture{T1} rotate -25*z translate -2*x}
sphere{ 0,1 texture{T2} rotate -25*z translate <-2,1.3,2>}
//---------------------------------Cylinder
cylinder{-z,z,1 texture{T1} rotate -25*z scale 0.75}
cylinder{-z,z,1 texture{T2} rotate -25*z scale 0.75
translate <0,1.3,2>}
//---------------------------------Cube
#declare BXA = difference{
box{-1,1}
box{-1,1 translate <1,-1,1>} }
object{ BXA texture{T1} rotate -25*z
scale .75 translate 2*x}
object{ BXA texture{T2} rotate -25*z
scale .75 translate <2,1.3,2>}
average の場合、各エントリーの最初の数値はそのエントリーの重みを表す。次のピグメント例では、wood が 50%、Jade が 30%、marble が 20% 混合される。
例)
pigment {
average
pigment_map {
[0.5 wood]
[0.3 Jade]
[0.2 marble]
}
}
テクスチャマップとノーマルマップで使用するときも同様である。
▷「12.1 ピグメント」参照
▷「12.2 ノーマル」参照
▷「12.5 パターンテクスチャ」参照
| < average > |
| 利用可能なマッピング |
デフォルトの
波形タイプ |
デフォルトの
カラーマップ |
○ color_map
○ pigment_map
○ texture_map
○ slope_map
○ normal_map
○ density_map
|
ramp_wave |
× 無 |
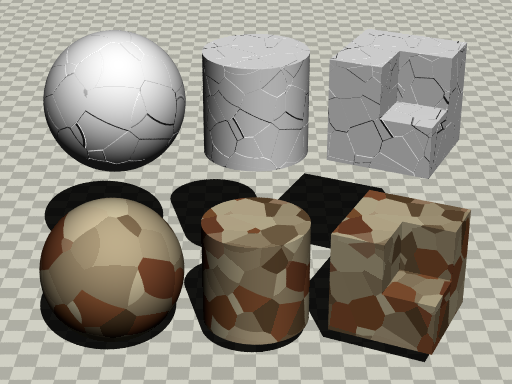
13.1-4 ボックス(boxed)
このパターンは原点での2×2×2の立方体を中心にして作られる。このような立体のパターンなので、オブジェクトを切り取った部分によりパターンが現れる。このパターンは当初、メディアを想定して作られた。
 |
(上段)ノーマルで使用
(下段)ピグメントで使用
図13.1-4 ボックス(boxed)
|
//-------------------- Fig. 13.1-4 /boxed/
#version 3.7
#include "colors.inc"
#include "textures.inc"
global_settings
{ assumed_gamma 2.2 }
//========================== boxed / pigment
#declare T1=
texture{
pigment{
boxed
color_map{
[ 0.0 color rgb<1.0,0.8,0.5> ]
[ 0.4 color rgb<0.8,1.0,0.6> ]
[ 0.8 color rgb<0.5,0.8,1.0> ]
}
frequency 3
}
}
//========================== boxed / normal
#declare T2=
texture {
pigment{White*0.9}
normal{
boxed 1
frequency 3
}
}
//--------------------------------------------- camera - light
camera{
location <0,-14,8>
sky <0, 0, 1>
right <-image_width/image_height,0,0>
look_at <0, 0, 1.2>
angle 25
}
light_source{ <100, -400, 500> color rgb 1.5}
//---------------------------------floor
#declare CA1=rgb<0.85,0.85,0.8>;
#declare CA2=rgb<0.85,0.85,0.8>*1.2;
plane{ z, -1.01
pigment{ checker color CA1, color CA2 scale 0.3 }
}
//---------------------------------sphere
sphere{ 0,1 texture{T1} rotate -25*z translate -2*x}
sphere{ 0,1 texture{T2} rotate -25*z translate <-2,1.3,2>}
//---------------------------------Cylinder
cylinder{-z,z,1 texture{T1} rotate -25*z scale 0.75}
cylinder{-z,z,1 texture{T2} rotate -25*z scale 0.75
translate <0,1.3,2>}
//---------------------------------Cube
#declare BXA = difference{
box{-1,1}
box{-1,1 translate <1,-1,1>} }
object{ BXA texture{T1} rotate -25*z
scale .75 translate 2*x}
object{ BXA texture{T2} rotate -25*z
scale .75 translate <2,1.3,2>}
| < boxed > |
| 利用可能なマッピング |
デフォルトの
波形タイプ |
デフォルトの
カラーマップ |
○ color_map
○ pigment_map
○ texture_map
○ slope_map
○ normal_map
○ density_map
|
ramp_wave |
× 無 |
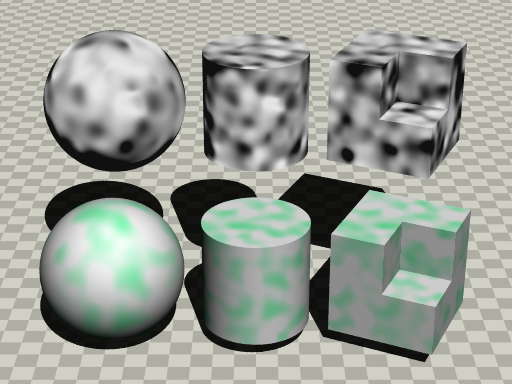
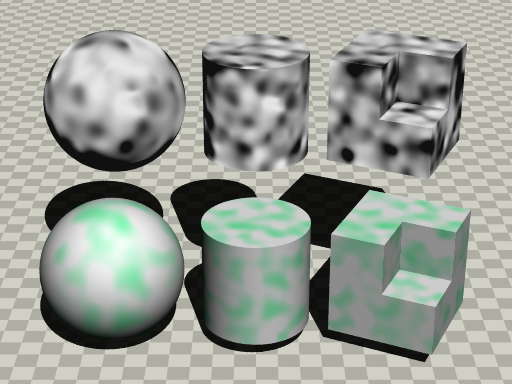
13.1-5 ボーゾ(bozo)
bozo は非常に滑らかなランダムノイズ関数であり、一般的に雲を作るために使用される。3D空間内の位置によりランダムなノイズが発生される。bozo にはデフォルトのカラーマップがある。「13.1-36 spotted」と同じものである。
 |
(上段)ノーマルで使用
(下段)ピグメントのデフォルトを使用
図13.1-5 ボーゾ(bozo) |
上図の下段の色はこのパターンが持っているディフォルトのカラーマップによるものである。くっきりとした極端な彩色となっている。
//-------------------- Fig. 13.1-5 /bozo/
#version 3.7
#include "colors.inc"
#include "textures.inc"
global_settings
{ assumed_gamma 2.2 }
//========================== bozo / pigment
#declare T1=
texture{
pigment{
bozo
// color_map{
// [0.0 color rgb<0.3,0.6,1>]
// [0.6 White]
// }
scale 0.3
}
}
//========================== bozo / normal
#declare T2=
texture{
pigment{White}
normal{
bozo 2
scale 0.3
}
}
//--------------------------------------------- camera - light
camera{
location <0,-14,8>
sky <0, 0, 1>
right <-image_width/image_height,0,0>
look_at <0, 0, 1.2>
angle 25
}
light_source{ <100, -400, 500> color rgb 1.5}
//---------------------------------floor
#declare CA1=rgb<0.85,0.85,0.8>;
#declare CA2=rgb<0.85,0.85,0.8>*1.2;
plane{ z, -1.01
pigment{ checker color CA1, color CA2 scale 0.3 }
}
//---------------------------------sphere
sphere{ 0,1 texture{T1} rotate -25*z translate -2*x}
sphere{ 0,1 texture{T2} rotate -25*z translate <-2,1.3,2>}
//---------------------------------Cylinder
cylinder{-z,z,1 texture{T1} rotate -25*z scale 0.75}
cylinder{-z,z,1 texture{T2} rotate -25*z scale 0.75
translate <0,1.3,2>}
//---------------------------------Cube
#declare BXA = difference{
box{-1,1}
box{-1,1 translate <1,-1,1>} }
object{ BXA texture{T1} rotate -25*z
scale .75 translate 2*x}
object{ BXA texture{T2} rotate -25*z
scale .75 translate <2,1.3,2>}
| < bozo > |
| 利用可能なマッピング |
デフォルトの
波形タイプ |
デフォルトの
カラーマップ |
○ color_map
○ pigment_map
○ texture_map
○ slope_map
○ normal_map
○ density_map
|
ramp_wave |
〇 有 |
初期バージョンの POV-Ray では bozo と spotted(斑点)は turbulence を追加できるかどうかで区別されていた。現在ではどちらも turbulence を追加できるので bozo と spotted 全く同じであるが、旧バージョンとの適合性のためにどちらも使用できる。ノーマル文で使用するとき以外は bumps も bozo と全く同じである(ノーマルとして使用するときは、bump sは bozo とは少し異なった方法で法線を修正する)。
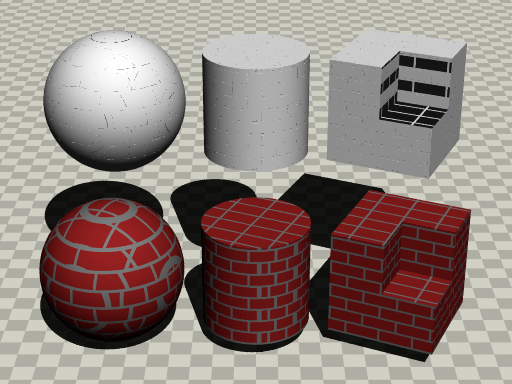
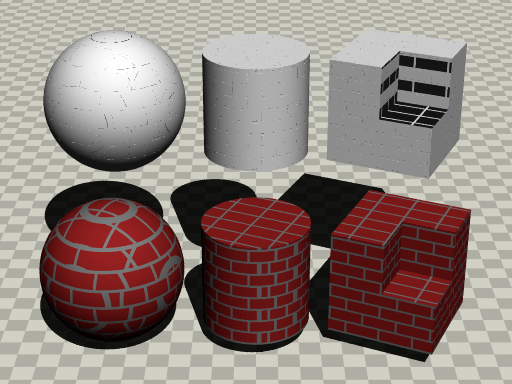
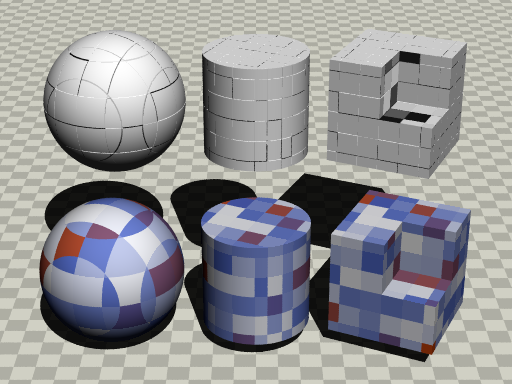
13.1-6 レンガ(brick)
brick はレンガのパターンを生成する。レンガの並べ方は2つあり、1つは互い違いに並べられ各レンガの間にはモルタルの層がある、馬目地・馬踏みと呼ばれるレンガの積み方である。もう1つは目地がまっすぐになる通し目地の積み方がある。brick はデフォルトのカラーマップを持っている。
平面によりレンガの並べ方が異なる。
x-y 平面:馬目地(レンガが互い違いになる並べ方)
x-z 平面:通し目地(目地がまっすぐなレンガの並べ方)
上記の並べ方を変えたい場合は、パターンを x 軸回りに 90 度回転する。
 |
(上段)ノーマルで使用
(下段)ピグメントのデフォルトを使用
図13.1-6 レンガ(brick)
|
//-------------------- Fig. 13.1-6 /brick/
#version 3.7
#include "colors.inc"
#include "textures.inc"
global_settings
{ assumed_gamma 2.2 }
//========================== brick / pigment
#declare T1=
texture{
pigment{
brick
// color Gray color rgb<0.8,0.3,0.1>
rotate x*90
scale 0.08
}
}
//========================== brick / normal
#declare T2=
texture{
pigment{White}
normal{
brick 0.6
rotate x*90
scale 0.08
}
}
//--------------------------------------------- camera - light
camera{
location <0,-14,8>
sky <0, 0, 1>
right <-image_width/image_height,0,0>
look_at <0, 0, 1.2>
angle 25
}
light_source{ <100, -400, 500> color rgb 1.5}
//---------------------------------floor
#declare CA1=rgb<0.85,0.85,0.8>;
#declare CA2=rgb<0.85,0.85,0.8>*1.2;
plane{ z, -1.01
pigment{ checker color CA1, color CA2 scale 0.3 }
}
//---------------------------------sphere
sphere{ 0,1 texture{T1} rotate -25*z translate -2*x}
sphere{ 0,1 texture{T2} rotate -25*z translate <-2,1.3,2>}
//---------------------------------Cylinder
cylinder{-z,z,1 texture{T1} rotate -25*z scale 0.75}
cylinder{-z,z,1 texture{T2} rotate -25*z scale 0.75
translate <0,1.3,2>}
//---------------------------------Cube
#declare BXA = difference{
box{-1,1}
box{-1,1 translate <1,-1,1>} }
object{ BXA texture{T1} rotate -25*z
scale .75 translate 2*x}
object{ BXA texture{T2} rotate -25*z
scale .75 translate <2,1.3,2>}
< brick の構文/ピグメントで使用する場合 >
|
pigment {
brick <COLOR_1>, <COLOR_2>
[ brick_size <VECTOR> ]
[ mortar FLOAT ]
}
|
| pigment |
ピグメントのキーワード |
| brick |
レンガパターンのキーワード |
| <COLOR_1> |
モルタルの色 [デフォルト:ダークグレー] |
| <COLOR_2> |
レンガの色 [デフォルト:深い赤色] |
| brick_size <VECTOR> |
レンガとモルタルを合わせたサイズ [デフォルト:<8, 3, 4.5> ] |
| mortar FLOAT |
モルタルの厚さ [デフォルト:0.5 ] |
単色の代わりに、ピグメント文やテクスチャ文も使用できる。
例)
pigment {
brick pigment{Jade}, pigment{BlackMarble}
}
texture {
brick texture{T_Gold_1A}, texture{Stone12}
}
< brick の構文/ノーマルで使用する場合 >
|
normal {
brick [BUMP_FLOAT]
}
|
| normal |
ノーマルのキーワード |
| brick [BUMP_FLOAT] |
凹凸の見かけの程度 [デフォルト:0.5 ] |
レンガとモルタルの部分にそれぞれ別にノーマルの設定もできる。
例)
normal {
brick normal{bumps 0.2}, normal{granite 0.3}
}
| < brick > |
| 利用可能なマッピング |
デフォルトの
波形タイプ |
デフォルトの
カラーマップ |
○ color_map
○ pigment_map
○ texture_map
○ slope_map
○ normal_map
○ density_map
|
ramp_wave |
〇 有 |
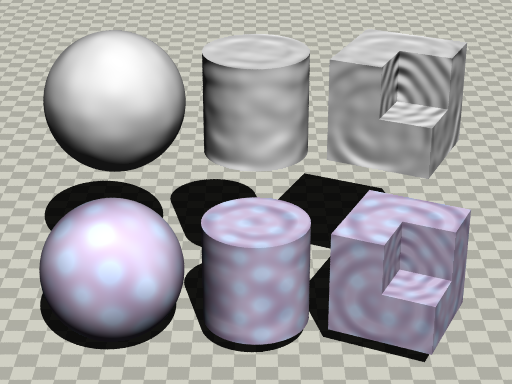
13.1-7 バンプ(bumps)
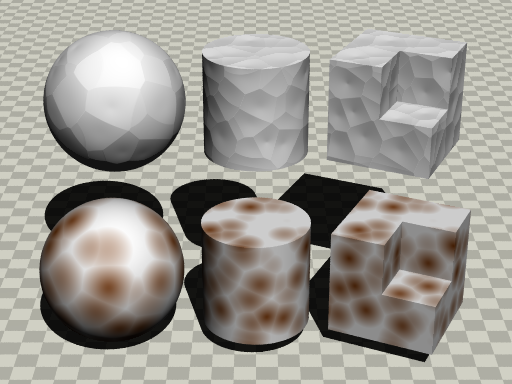
bumps は、デコボコを表現する法線パターンとして作られた。滑らかはランダムノイズが使用され、その拡大率により起伏した丘やオレンジの皮のようなものが表現できる。通常、凹凸の間隔は1程度である。
 |
(上段)ノーマルで使用
(下段)ピグメントで使用
図13.1-7 バンプ(bumps)
|
//-------------------- Fig. 13.1-7 /bumps/
#version 3.7
#include "colors.inc"
#include "textures.inc"
global_settings
{ assumed_gamma 2.2 }
//========================== bumps / pigment
#declare T1=
texture{
pigment{
bumps
color_map{
[0.0 color rgb<0.3,1,0.6>]
[0.6 White]
}
scale 0.3
}
}
//========================== bumps / normal
#declare T2=
texture{
pigment{White*0.9}
normal{
bumps 1
scale 0.3
}
}
//--------------------------------------------- camera - light
camera{
location <0,-14,8>
sky <0, 0, 1>
right <-image_width/image_height,0,0>
look_at <0, 0, 1.2>
angle 25
}
light_source{ <100, -400, 500> color rgb 1.5}
//---------------------------------floor
#declare CA1=rgb<0.85,0.85,0.8>;
#declare CA2=rgb<0.85,0.85,0.8>*1.2;
plane{ z, -1.01
pigment{ checker color CA1, color CA2 scale 0.3 }
}
//---------------------------------sphere
sphere{ 0,1 texture{T1} rotate -25*z translate -2*x}
sphere{ 0,1 texture{T2} rotate -25*z translate <-2,1.3,2>}
//---------------------------------Cylinder
cylinder{-z,z,1 texture{T1} rotate -25*z scale 0.75}
cylinder{-z,z,1 texture{T2} rotate -25*z scale 0.75
translate <0,1.3,2>}
//---------------------------------Cube
#declare BXA = difference{
box{-1,1}
box{-1,1 translate <1,-1,1>} }
object{ BXA texture{T1} rotate -25*z
scale .75 translate 2*x}
object{ BXA texture{T2} rotate -25*z
scale .75 translate <2,1.3,2>}
| < bumps > |
| 利用可能なマッピング |
デフォルトの
波形タイプ |
デフォルトの
カラーマップ |
○ color_map
○ pigment_map
○ texture_map
× slope_map
× normal_map
○ density_map
|
ramp_wave |
× 無 |
※ ピグメントやテクスチャで使用すると、bumps は bozo、spotted と全く同じ。
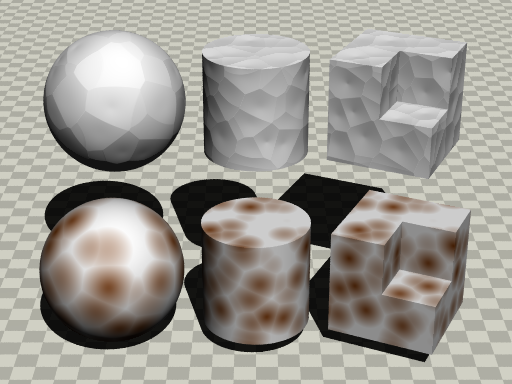
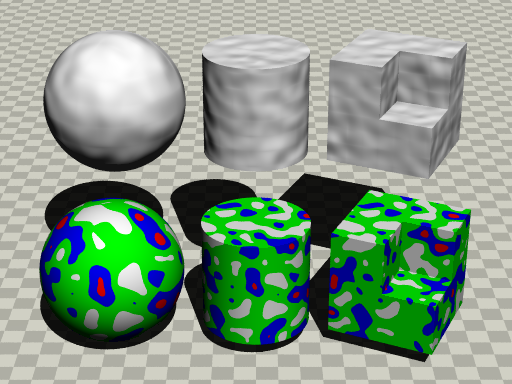
13.1-8 セル(cells)
cells パターンは、単位立方体を用いてます目のような模様がある表面を作る。ノーマルでの使用にはあまり適していない。
 |
(上段)ノーマルで使用
(下段)ピグメントで使用
図13.1-8 セル(cells)
|
//-------------------- Fig. 13.1-8 /cells/
#version 3.7
#include "colors.inc"
#include "textures.inc"
global_settings
{ assumed_gamma 2.2 }
//========================== cell / pigment
#declare T1=
texture{
pigment{
cells
color_map{
[0.0 color rgb<0.8,0.3,0.1>]
[0.2 color rgb<0.3,0.4,0.8>]
[1.0 color White]
}
scale 0.4
}
}
//========================== cell / normal
#declare T2=
texture{
pigment{White}
normal{
cells 0.6
scale 0.4
}
}
//--------------------------------------------- camera - light
camera{
location <0,-14,8>
sky <0, 0, 1>
right <-image_width/image_height,0,0>
look_at <0, 0, 1.2>
angle 25
}
light_source{ <100, -400, 500> color rgb 1.5}
//---------------------------------floor
#declare CA1=rgb<0.85,0.85,0.8>;
#declare CA2=rgb<0.85,0.85,0.8>*1.2;
plane{ z, -1.01
pigment{ checker color CA1, color CA2 scale 0.3 }
}
//---------------------------------sphere
sphere{ 0,1 texture{T1} rotate -25*z translate -2*x}
sphere{ 0,1 texture{T2} rotate -25*z translate <-2,1.3,2>}
//---------------------------------Cylinder
cylinder{-z,z,1 texture{T1} rotate -25*z scale 0.75}
cylinder{-z,z,1 texture{T2} rotate -25*z scale 0.75
translate <0,1.3,2>}
//---------------------------------Cube
#declare BXA = difference{
box{-1,1}
box{-1,1 translate <1,-1,1>} }
object{ BXA texture{T1} rotate -25*z
scale .75 translate 2*x}
object{ BXA texture{T2} rotate -25*z
scale .75 translate <2,1.3,2>}
| < cells > |
| 利用可能なマッピング |
デフォルトの
波形タイプ |
デフォルトの
カラーマップ |
○ color_map
○ pigment_map
○ texture_map
○ slope_map
○ normal_map
○ density_map
|
ramp_wave |
× 無 |
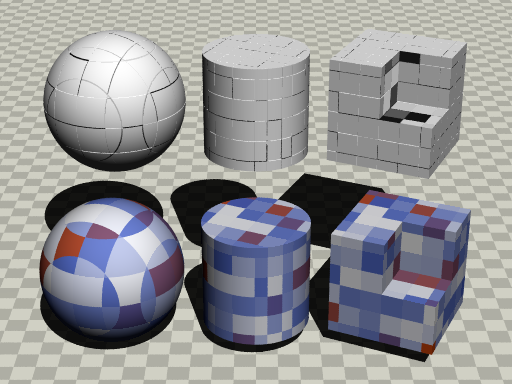
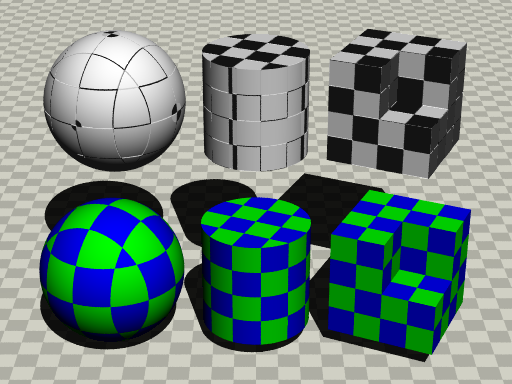
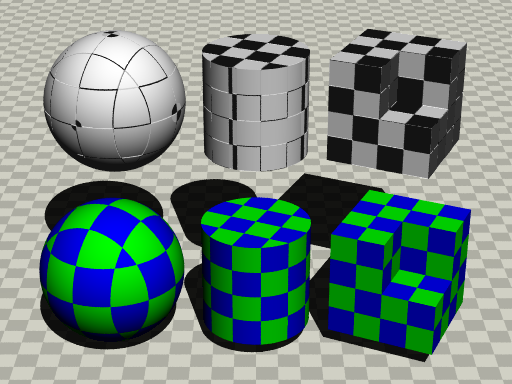
13.1-9 チェッカー(checker)
checker のパターンは、市松模様を生成する。POVーRay では、大きさ1の2種類の立方体を互い違いに積み重ね、3次元の市松模様を実現している。デフォルトで、ピグメントを2色(緑と青)持っている。
 |
(上段)ノーマルで使用
(下段)ピグメントのデフォルトを使用
図13.1-9a チェッカー(checker)1
|
//-------------------- Fig. 13.1-9a /checker/
#version 3.7
#include "colors.inc"
#include "textures.inc"
global_settings
{ assumed_gamma 2.2 }
//========================== checker / pigment
#declare ColA=color rgb<0.4,0.8,0.1>;
#declare ColB=color rgb<1.0,0.9,0.9>;
#declare T1=
texture{
pigment{
checker
// checker ColA, ColB
scale 0.5
}
}
//========================== checker / normal
#declare T2=
texture{
pigment{White}
normal{
checker 0.6
scale 0.5
}
}
//--------------------------------------------- camera - light
camera{
location <0,-14,8>
sky <0, 0, 1>
right <-image_width/image_height,0,0>
look_at <0, 0, 1.2>
angle 25
}
light_source{ <100, -400, 500> color rgb 1.5}
//---------------------------------floor
#declare CA1=rgb<0.85,0.85,0.8>;
#declare CA2=rgb<0.85,0.85,0.8>*1.2;
plane{ z, -1.01
pigment{ checker color CA1, color CA2 scale 0.3 }
}
//---------------------------------sphere
sphere{ 0,1 texture{T1} rotate -25*z translate -2*x}
sphere{ 0,1 texture{T2} rotate -25*z translate <-2,1.3,2>}
//---------------------------------Cylinder
cylinder{-z,z,1 texture{T1} rotate -25*z scale 0.75}
cylinder{-z,z,1 texture{T2} rotate -25*z scale 0.75
translate <0,1.3,2>}
//---------------------------------Cube
#declare BXA = difference{
box{-1,1}
box{-1,1 translate <1,-1,1>} }
object{ BXA texture{T1} rotate -25*z
scale .75 translate 2*x}
object{ BXA texture{T2} rotate -25*z
scale .75 translate <2,1.3,2>}
< checker の構文/ピグメント>
|
pigment {
checker <COLOR_1>, <COLOR_2>
}
|
| pigment |
ピグメントのキーワード |
| checker |
チェッカーパターンのキーワード |
| <COLOR_1>, <COLOR_2> |
チェッカーの色 [デフォルト:青と緑] |
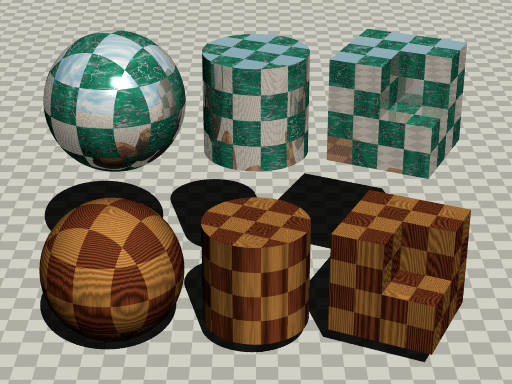
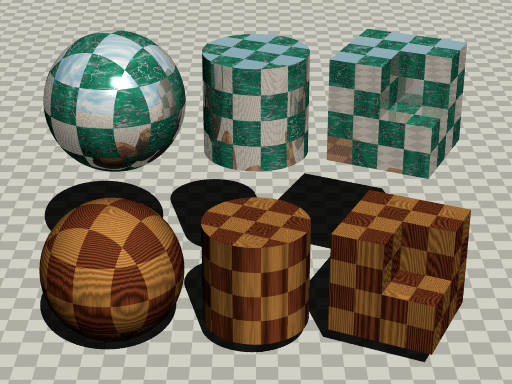
単色の代わりに、ピグメント文やテクスチャ文も使用できる。下記は、定義済みテクスチャを適用した例である。
 |
(上段)ピグメント文で使用
(下段)テクスチャ文で使用
図13.1-9b チェッカー(checker)2
|
//-------------------- Fig. 13.1-9b /checker/ 2
#version 3.7
#include "colors.inc"
#include "textures.inc"
#include "Woods.inc"
#include "stones.inc"
#include "metals.inc"
global_settings
{ assumed_gamma 2.2 }
//========================== checker / pigment
#declare PigA=pigment{DMFWood4}
#declare PigB=pigment{DMFWood1}
#declare T1=
pigment {
checker pigment{PigA}, pigment{PigB}
scale 0.5
}
//========================== checker / normal
#declare TexA=texture{Aluminum}
#declare TexB=texture{T_Stone18}
#declare T2=
texture{
checker texture{TexA}, texture{TexB}
scale 0.5
}
//--------------------------------------------- camera - light
camera{
location <0,-14,8>
sky <0, 0, 1>
right <-image_width/image_height,0,0>
look_at <0, 0, 1.2>
angle 25
}
light_source{ <100, -400, 500> color rgb 1.5}
//---------------------------------floor
#declare CA1=rgb<0.85,0.85,0.8>;
#declare CA2=rgb<0.85,0.85,0.8>*1.2;
plane{ z, -1.01
pigment{ checker color CA1, color CA2 scale 0.3 }
}
//---------------------------------sphere
sphere{ 0,1 texture{T1} rotate -25*z translate -2*x}
sphere{ 0,1 texture{T2} rotate -25*z translate <-2,1.3,2>}
//---------------------------------Cylinder
cylinder{-z,z,1 texture{T1} rotate -25*z scale 0.75}
cylinder{-z,z,1 texture{T2} rotate -25*z scale 0.75
translate <0,1.3,2>}
//---------------------------------Cube
#declare BXA = difference{
box{-1,1}
box{-1,1 translate <1,-1,1>} }
object{ BXA texture{T1} rotate -25*z
scale .75 translate 2*x}
object{ BXA texture{T2} rotate -25*z
scale .75 translate <2,1.3,2>}
//----------------sky
sky_sphere{
pigment{
wrinkles
color_map{
[ 0.3 SkyBlue]
[ 0.9 White ]
}
scale <1, 0.2, 0.2>
}
}
旧バージョンのPOV-Ray では、チェッカーのテクスチャパターンとして特殊テクスチャtilesを使用していたが、現在では checker が使用できるようになった。tiles は今でも使用できるが、将来のバージョンでは使用できなくなるため、cheker を使用する。▷「12.5 パターンテクスチャ」参照
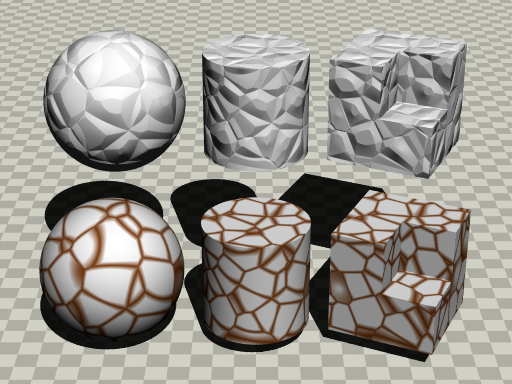
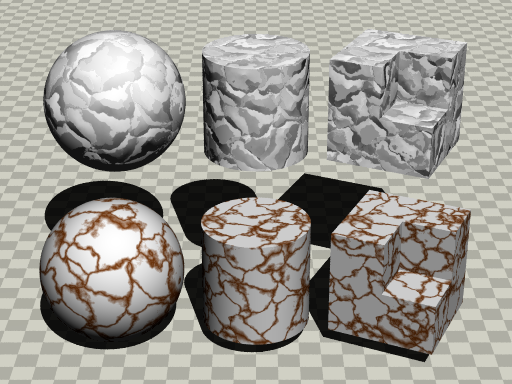
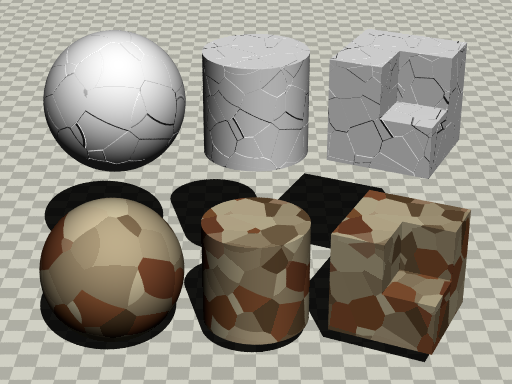
13.1-10 クラック(crackle)
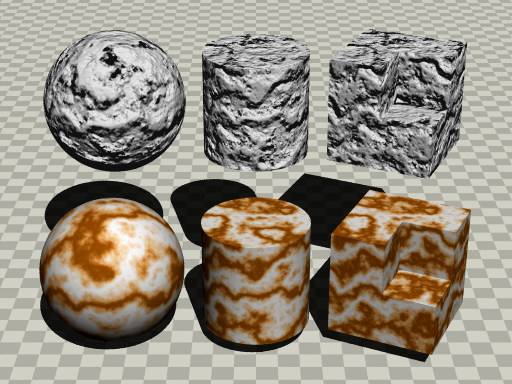
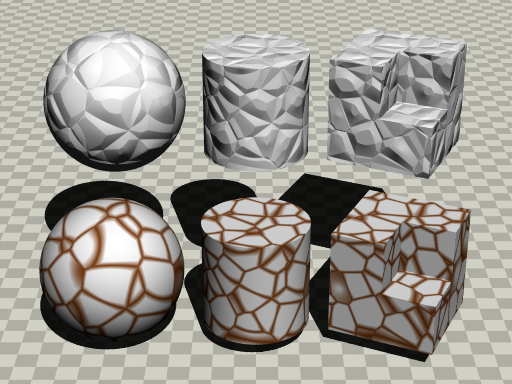
クラックはひびのことであり、crackle パターンはランダムにタイル状に並べられたポリゴンの集まりである。このパターンは、そのまま拡大すると石の壁や床、縮小すると陶磁器の表面のような表現となる。また、turbulence を追加すると marble とは違った大理石のような表現ができる。crackle には4タイプあるので1つを選択する。crackle パターンのデフォルトは metric 2 である。
(a) クラック(crackle)/ form
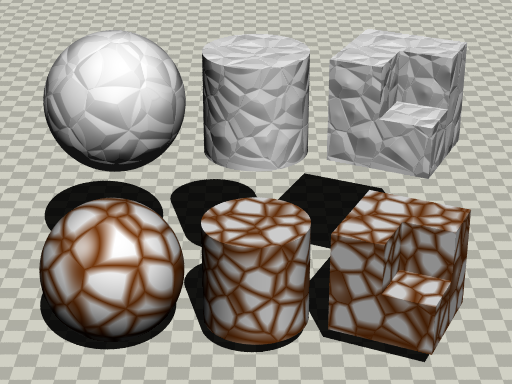
form の値を変更すると、クラックの形や割れ目の幅も大きく変化する。図13.1-34a1 では <-2,2,0> と設定した。しかし、その値によってはクラックと見えないようなものもあり、図13.1-34a2 では、form を <0.4,0,0> に設定した。
 |
(上段)ノーマルで使用
(下段)ピグメントで使用
図13.1-10a1 クラック(crackle)form
|
//-------------------- Fig. 13.1-10a1 /crackle/ form
#version 3.7
#include "colors.inc"
#include "textures.inc"
global_settings
{ assumed_gamma 2.2 }
//========================== crackle / pigment
#declare T1=
texture{
pigment{
crackle form<-2,2,0> // <<<---form
color_map{
[0.0 color rgb<0.6,0.3,0.1>*0.8]
[0.3 White] //0.5
}
scale 0.5
}
}
//========================== crackle / normal
#declare T2=
texture{
pigment{White}
normal{
crackle 0.8 form<-2,2,0> // <<<---form
scale 0.5
}
}
//--------------------------------------------- camera - light
camera{
location <0,-14,8>
sky <0, 0, 1>
right <-image_width/image_height,0,0>
look_at <0, 0, 1.2>
angle 25
}
light_source{ <100, -400, 500> color rgb 1.5}
//---------------------------------floor
#declare CA1=rgb<0.85,0.85,0.8>;
#declare CA2=rgb<0.85,0.85,0.8>*1.2;
plane{ z, -1.01
pigment{ checker color CA1, color CA2 scale 0.3 }
}
//---------------------------------sphere
sphere{ 0,1 texture{T1} rotate -25*z translate -2*x}
sphere{ 0,1 texture{T2} rotate -25*z translate <-2,1.3,2>}
//---------------------------------Cylinder
cylinder{-z,z,1 texture{T1} rotate -25*z scale 0.75}
cylinder{-z,z,1 texture{T2} rotate -25*z scale 0.75
translate <0,1.3,2>}
//---------------------------------Cube
#declare BXA = difference{
box{-1,1}
box{-1,1 translate <1,-1,1>} }
object{ BXA texture{T1} rotate -25*z
scale .75 translate 2*x}
object{ BXA texture{T2} rotate -25*z
scale .75 translate <2,1.3,2>}
 |
(上段)ノーマルで使用
(下段)ピグメントで使用
図13.1-10a2 form の設定による変化
|
//-------------------- Fig. 13.1-10a2 /crackle/ form 2
#version 3.7
#include "colors.inc"
#include "textures.inc"
global_settings
{ assumed_gamma 2.2 }
//========================== crackle / pigment
#declare T1=
texture{
pigment{
crackle form <0.4,0,0> // <<<----- form value
color_map{
[0.0 color rgb<0.6,0.3,0.1>*0.8]
[0.3 White] //0.5
}
scale 0.5
}
}
//========================== crackl / normal
#declare T2=
texture{
pigment{White}
normal{
crackle 2 form <0.4,0,0> // <<<----- form value
scale 0.5
}
}
//--------------------------------------------- camera - light
camera{
location <0,-14,8>
sky <0, 0, 1>
right <-image_width/image_height,0,0>
look_at <0, 0, 1.2>
angle 25
}
light_source{ <100, -400, 500> color rgb 1.5}
//---------------------------------floor
#declare CA1=rgb<0.85,0.85,0.8>;
#declare CA2=rgb<0.85,0.85,0.8>*1.2;
plane{ z, -1.01
pigment{ checker color CA1, color CA2 scale 0.3 }
}
//---------------------------------sphere
sphere{ 0,1 texture{T1} rotate -25*z translate -2*x}
sphere{ 0,1 texture{T2} rotate -25*z translate <-2,1.3,2>}
//---------------------------------Cylinder
cylinder{-z,z,1 texture{T1} rotate -25*z scale 0.75}
cylinder{-z,z,1 texture{T2} rotate -25*z scale 0.75
translate <0,1.3,2>}
//---------------------------------Cube
#declare BXA = difference{
box{-1,1}
box{-1,1 translate <1,-1,1>} }
object{ BXA texture{T1} rotate -25*z
scale .75 translate 2*x}
object{ BXA texture{T2} rotate -25*z
scale .75 translate <2,1.3,2>}
(b) クラック(crackle)/ metric
metric の設定値によりクラックの形などが変化する。
 |
(上段)ノーマルで使用
(下段)ピグメントで使用
図13.1-10b クラック(crackle)metric
|
//-------------------- Fig. 13.1-10b /crackle/ metric
#version 3.7
#include "colors.inc"
#include "textures.inc"
global_settings
{ assumed_gamma 2.2 }
//========================== crackle / pigment
#declare T1=
texture{
pigment{
crackle metric 2 // <<<-----metric
color_map{
[0.0 color rgb<0.6,0.3,0.1>*0.8]
[0.3 White]
}
scale 0.5
}
}
//========================== crackle / normal
#declare T2=
texture{
pigment{White}
normal{
crackle 1 metric 2 // <<<-----metric
scale 0.5
}
}
//--------------------------------------------- camera - light
camera{
location <0,-14,8>
sky <0, 0, 1>
right <-image_width/image_height,0,0>
look_at <0, 0, 1.2>
angle 25
}
light_source{ <100, -400, 500> color rgb 1.5}
//---------------------------------floor
#declare CA1=rgb<0.85,0.85,0.8>;
#declare CA2=rgb<0.85,0.85,0.8>*1.2;
plane{ z, -1.01
pigment{ checker color CA1, color CA2 scale 0.3 }
}
//---------------------------------sphere
sphere{ 0,1 texture{T1} rotate -25*z translate -2*x}
sphere{ 0,1 texture{T2} rotate -25*z translate <-2,1.3,2>}
//---------------------------------Cylinder
cylinder{-z,z,1 texture{T1} rotate -25*z scale 0.75}
cylinder{-z,z,1 texture{T2} rotate -25*z scale 0.75
translate <0,1.3,2>}
//---------------------------------Cube
#declare BXA = difference{
box{-1,1}
box{-1,1 translate <1,-1,1>} }
object{ BXA texture{T1} rotate -25*z
scale .75 translate 2*x}
object{ BXA texture{T2} rotate -25*z
scale .75 translate <2,1.3,2>}
(c) クラック(crackle)/ offset
offset の値を変化させると、クラックの溝部分とそうでない部分との差がわかりにくくなるようである。
 |
(上段)ノーマルで使用
(下段)ピグメントで使用
図13.1-10c クラック(crackle)offset
|
//-------------------- Fig. 13.1-10c /crackle/
#version 3.7
#include "colors.inc"
#include "textures.inc"
global_settings
{ assumed_gamma 2.2 }
//========================== crackle / pigment
#declare T1=
texture{
pigment{
crackle offset 1 // <<<-----offset
color_map{
[0.0 color rgb<0.6,0.3,0.1>*0.8]
[0.3 White]
}
scale 0.5
}
}
//========================== crackl / normal
#declare T2=
texture{
pigment{White}
normal{
crackle 1 offset 1 // <<<-----offset
scale 0.5
}
}
//--------------------------------------------- camera - light
camera{
location <0,-14,8>
sky <0, 0, 1>
right <-image_width/image_height,0,0>
look_at <0, 0, 1.2>
angle 25
}
light_source{ <100, -400, 500> color rgb 1.5}
//---------------------------------floor
#declare CA1=rgb<0.85,0.85,0.8>;
#declare CA2=rgb<0.85,0.85,0.8>*1.2;
plane{ z, -1.01
pigment{ checker color CA1, color CA2 scale 0.3 }
}
//---------------------------------sphere
sphere{ 0,1 texture{T1} rotate -25*z translate -2*x}
sphere{ 0,1 texture{T2} rotate -25*z translate <-2,1.3,2>}
//---------------------------------Cylinder
cylinder{-z,z,1 texture{T1} rotate -25*z scale 0.75}
cylinder{-z,z,1 texture{T2} rotate -25*z scale 0.75
translate <0,1.3,2>}
//---------------------------------Cube
#declare BXA = difference{
box{-1,1}
box{-1,1 translate <1,-1,1>} }
object{ BXA texture{T1} rotate -25*z
scale .75 translate 2*x}
object{ BXA texture{T2} rotate -25*z
scale .75 translate <2,1.3,2>}
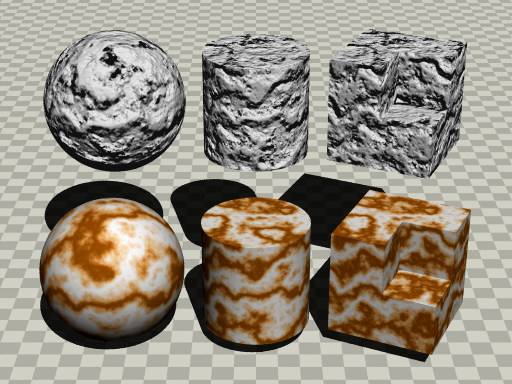
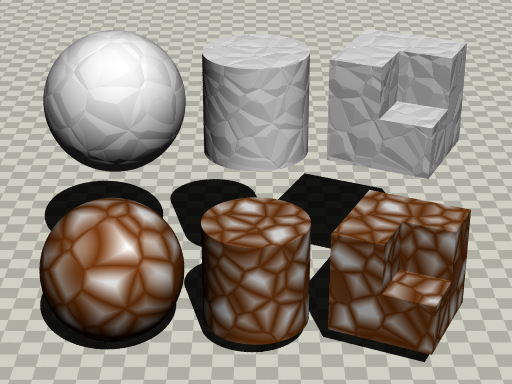
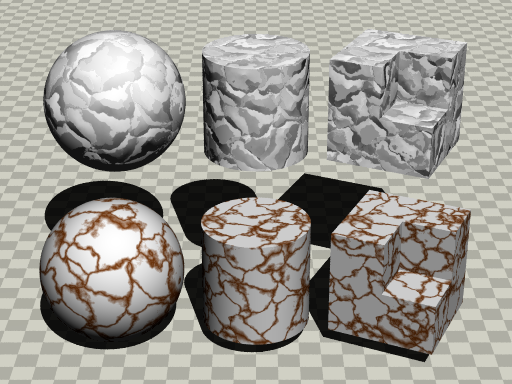
(d) クラック(crackle)/ solid
solid の設定は、割れ目の溝部分はなくなり割れた小片は平面的になる。これらは敷石などを思わせる模様となる。
 |
(上段)ノーマルで使用
(下段)ピグメントで使用
図13.1-10d クラック(crackle)solid
|
//-------------------- Fig. 13.1-10d /crackle/ solid
#version 3.7
#include "colors.inc"
#include "textures.inc"
global_settings
{ assumed_gamma 2.2 }
//========================== crackle / pigment
#declare T1=
texture{
pigment{
crackle solid // <<<-------solid
color_map{
[0.0 color rgb<1,0.8,0.4>*0.5]
[0.4 color rgb<1,0.6,0.4>*0.6]
[0.4 color rgb<0.8,0.6,0.4>*0.5]
[0.6 color rgb<0.9,0.85,0.7>]
[0.7 color rgb<1,0.6,0.4>*0.5]
}
scale 0.5
}
}
//========================== crackle / normal
#declare T2=
texture{
pigment{White}
normal{
crackle 1 solid // <<<-------solid
scale 0.5
}
}
//--------------------------------------------- camera - light
camera{
location <0,-14,8>
sky <0, 0, 1>
right <-image_width/image_height,0,0>
look_at <0, 0, 1.2>
angle 25
}
light_source{ <100, -400, 500> color rgb 1.5}
//---------------------------------floor
#declare CA1=rgb<0.85,0.85,0.8>;
#declare CA2=rgb<0.85,0.85,0.8>*1.2;
plane{ z, -1.01
pigment{ checker color CA1, color CA2 scale 0.3 }
}
//---------------------------------sphere
sphere{ 0,1 texture{T1} rotate -25*z translate -2*x}
sphere{ 0,1 texture{T2} rotate -25*z translate <-2,1.3,2>}
//---------------------------------Cylinder
cylinder{-z,z,1 texture{T1} rotate -25*z scale 0.75}
cylinder{-z,z,1 texture{T2} rotate -25*z scale 0.75
translate <0,1.3,2>}
//---------------------------------Cube
#declare BXA = difference{
box{-1,1}
box{-1,1 translate <1,-1,1>} }
object{ BXA texture{T1} rotate -25*z
scale .75 translate 2*x}
object{ BXA texture{T2} rotate -25*z
scale .75 translate <2,1.3,2>}
(e) turbulence よる影響
図13.1-10a1(クラックの最初の図)に乱れを加えたものを、参考として次の図13.1-10e に示す。直線的なクラックが乱れている様子がよくわかる。
 |
|
図13.1-10e turbulence の影響(a1 crackle)
|
//-------------------- Fig. 13.1-10e /crackle/ turbulence
#version 3.7
#include "colors.inc"
#include "textures.inc"
global_settings
{ assumed_gamma 2.2 }
//========================== crackle / pigment
#declare T1=
texture{
pigment{
crackle form<-2,2,0> // ------form
color_map{
[0.0 color rgb<0.6,0.3,0.1>*0.8]
[0.3 White]
}
warp{turbulence 0.5} // <<<------turbulence
scale 0.5
}
}
//========================== crackle / normal
#declare T2=
texture{
pigment{White}
normal{
crackle 0.8 form<-2,2,0> // -----form
warp{turbulence 0.5} // <<<------turbulence
scale 0.5
}
}
//--------------------------------------------- camera - light
camera{
location <0,-14,8>
sky <0, 0, 1>
right <-image_width/image_height,0,0>
look_at <0, 0, 1.2>
angle 25
}
light_source{ <100, -400, 500> color rgb 1.5}
//---------------------------------floor
#declare CA1=rgb<0.85,0.85,0.8>;
#declare CA2=rgb<0.85,0.85,0.8>*1.2;
plane{ z, -1.01
pigment{ checker color CA1, color CA2 scale 0.3 }
}
//---------------------------------sphere
sphere{ 0,1 texture{T1} rotate -25*z translate -2*x}
sphere{ 0,1 texture{T2} rotate -25*z translate <-2,1.3,2>}
//---------------------------------Cylinder
cylinder{-z,z,1 texture{T1} rotate -25*z scale 0.75}
cylinder{-z,z,1 texture{T2} rotate -25*z scale 0.75
translate <0,1.3,2>}
//---------------------------------Cube
#declare BXA = difference{
box{-1,1}
box{-1,1 translate <1,-1,1>} }
object{ BXA texture{T1} rotate -25*z
scale .75 translate 2*x}
object{ BXA texture{T2} rotate -25*z
scale .75 translate <2,1.3,2>}
< crackle の構文/ピグメント >
|
pigment {
crackle
[ form <FORM_VECTOR> | metric METRIC_VALUE | offset OFFSET_VALUE | solid ]
}
|
| pigment |
ピグメントのキーワード |
| crackle |
クラックのキーワード |
| form <FORM_VECTOR> |
パラメータのベクトル成分がそれそれ乗算されパターンの距離決定に使用される。[デフォルト:<-1,1,0> ] |
| metric METRIC_VALUE |
値によりクラックの形が変化する。[デフォルト: 2 ] |
| offset OFFSET_VALUE |
値を大きくするとクラックが大きくなる。[デフォルト: 0 ] |
| solid |
ステンドグラスのようなパターンを生成する。 |
< crackle の構文/ノーマル >
|
nomal {
crackle [ Bump_Size ]
[ form <FORM_VECTOR> | metric METRIC_VALUE | offset OFFSET_VALUE | solid ]
}
|
| normal |
ノーマルのキーワード |
| crackle [Bump_Size] |
クラックを設定し、必要であれば凹凸の見かけの程度を設定 [デフォルト:0.5] |
| form <FORM_VECTOR> |
パラメータのベクトル成分がそれそれ乗算されパターンの距離決定に使用される。[デフォルト:<-1,1,0> ] |
| metric METRIC_VALUE |
値によりクラックの形が変化する。[デフォルト: 2 ] |
| offset OFFSET_VALUE |
値を大きくするとクラックが大きくなる。[デフォルト: 0 ] |
| solid |
敷石のようなパターンを生成する。 |
| < crackle > |
| 利用可能なマッピング |
デフォルトの
波形タイプ |
デフォルトの
カラーマップ |
○ color_map
○ pigment_map
○ texture_map
○ slope_map
○ normal_map
○ density_map
|
ramp_wave |
× 無 |
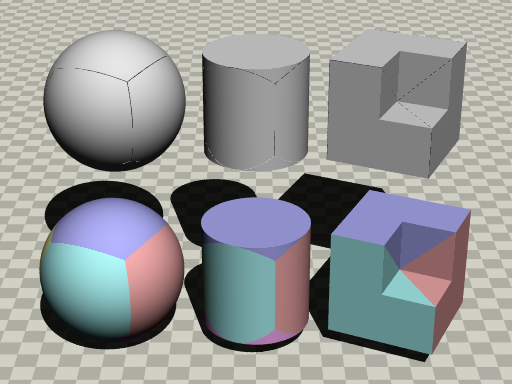
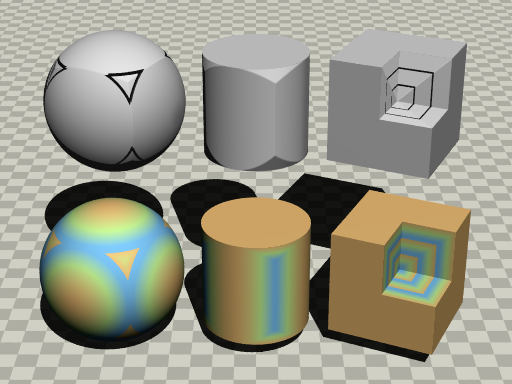
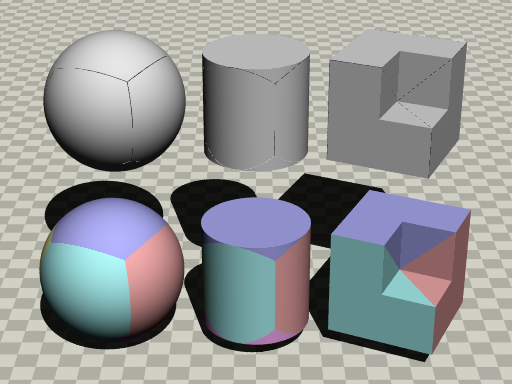
13.1-11 立方体(cubic)
cubic パターンは、立方体の各面をマッピングする。立方体の中心点から各面に至るピラミッドを考えると、6つのピラミッドになる。各ピラミッドごとに6つのテクスチャ要素をマッピングする。
 |
(上段)ノーマルで使用
(下段)ピグメントで使用
図13.1-11 立方体(cubic)
|
//-------------------- Fig. 13.1-11 /cubic/
#version 3.7
#include "colors.inc"
#include "textures.inc"
global_settings
{ assumed_gamma 2.2 }
//========================== cubic / pigment
#declare T1=
texture{
pigment{
cubic
pigment{color rgb<1,0.7,0.7>}
pigment{color rgb<0.7,1,0.7>}
pigment{color rgb<0.7,0.7,1>}
pigment{color rgb<1,1,0.7>}
pigment{color rgb<0.7,1,1>}
pigment{color rgb<1,0.7,1>}
scale 1
}
}
//========================== cubic / normal
#declare T2=
texture{
pigment{White*0.9}
normal{
cubic 1
scale 0.3
}
}
//--------------------------------------------- camera - light
camera{
location <0,-14,8>
sky <0, 0, 1>
right <-image_width/image_height,0,0>
look_at <0, 0, 1.2>
angle 25
}
light_source{ <100, -400, 500> color rgb 1.5}
//---------------------------------floor
#declare CA1=rgb<0.85,0.85,0.8>;
#declare CA2=rgb<0.85,0.85,0.8>*1.2;
plane{ z, -1.01
pigment{ checker color CA1, color CA2 scale 0.3 }
}
//---------------------------------sphere
sphere{ 0,1 texture{T1} rotate -25*z translate -2*x}
sphere{ 0,1 texture{T2} rotate -25*z translate <-2,1.3,2>}
//---------------------------------Cylinder
cylinder{-z,z,1 texture{T1} rotate -25*z scale 0.75}
cylinder{-z,z,1 texture{T2} rotate -25*z scale 0.75
translate <0,1.3,2>}
//---------------------------------Cube
#declare BXA = difference{
box{-1,1}
box{-1,1 translate <1,-1,1>} }
object{ BXA texture{T1} rotate -25*z
scale .75 translate 2*x}
object{ BXA texture{T2} rotate -25*z
scale .75 translate <2,1.3,2>}
< cubic の構文 >
|
texture {
cubic
TEXTURE_EREMENT_1
⠇
TEXTURE_EREMENT_6
}
|
| texture |
テクスチャのキーワード |
| cubic |
cubic パターンのキーワード |
| TEXTURE_EREMENT_1 |
テクスチャ要素1 |
| ⠇ |
⠇ (全部で6つ設定) |
| TEXTURE_EREMENT_6 |
テクスチャ要素6 |
| < cubic > |
| 利用可能なマッピング |
デフォルトの
波形タイプ |
デフォルトの
カラーマップ |
○ color_map
○ pigment_map
○ texture_map
○ slope_map
○ normal_map
○ density_map
|
ramp_wave |
× 無 |
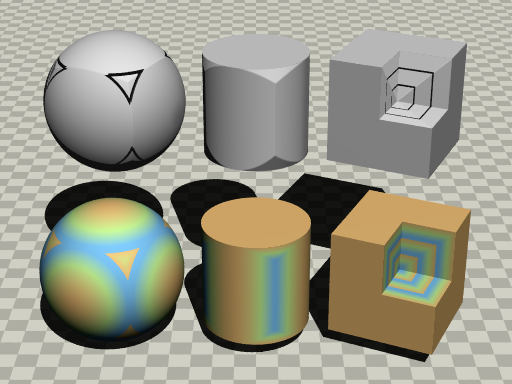
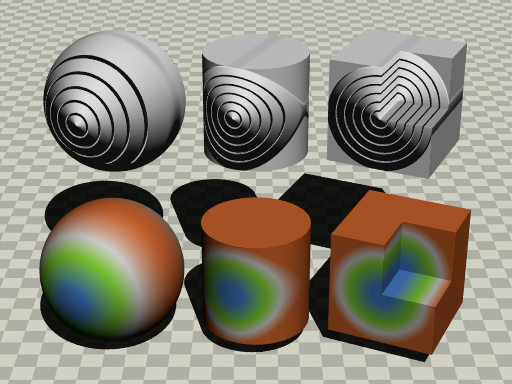
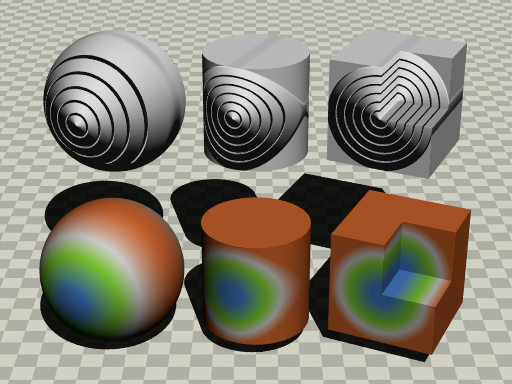
13.1-12 円柱(cylindrical)
cylindrical は y 軸まわりに円柱を放射状に生成する。パターンは円柱状の層になる。media を想定して作られたパターンである。
 |
(上段)ノーマルで使用
(下段)ピグメントで使用
図13.1-12 円柱(cylindrical) |
層の色は放射状に広がる。テキスチャマップやカラーマップを使用した場合、数値(0~1)の大きさは、小さいものが外側の色となり、大きいものが中心の色となる。
//-------------------- Fig. 13.1-12 /cylindrical/
#version 3.7
#include "colors.inc"
#include "textures.inc"
global_settings
{ assumed_gamma 2.2 }
//========================== cylindrical / pigment
#declare T1=
texture{cylindrical
texture_map{
[ 0.0 pigment{ color rgb<0.8,0.4,0.2>} ]
[ 0.2 pigment{ color rgb 0.8 }]
[ 0.4 pigment{ color rgb<0.5,0.8,0.2>} ]
[ 0.8 pigment{ color rgb<0.3,0.5,0.8>} ]
}
// rotate x*90
}
//========================== cylindrical / normal
#declare T2=
texture{
pigment{color White*0.9}
normal{cylindrical 5
scale 1
frequency 6
// rotate x*90
}
}
//--------------------------------------------- camera - light
camera{
location <0,-14,8>
sky <0, 0, 1>
right <-image_width/image_height,0,0>
look_at <0, 0, 1.2>
angle 25
}
light_source{ <100, -400, 500> color rgb 1.5}
//---------------------------------floor
#declare CA1=rgb<0.85,0.85,0.8>;
#declare CA2=rgb<0.85,0.85,0.8>*1.2;
plane{ z, -1.01
pigment{ checker color CA1, color CA2 scale 0.3 }
}
//---------------------------------sphere
sphere{ 0,1 texture{T1} rotate -25*z translate -2*x}
sphere{ 0,1 texture{T2} rotate -25*z translate <-2,1.3,2>}
//---------------------------------Cylinder
cylinder{-z,z,1 texture{T1} rotate -25*z scale 0.75}
cylinder{-z,z,1 texture{T2} rotate -25*z scale 0.75
translate <0,1.3,2>}
//---------------------------------Cube
#declare BXA = difference{
box{-1,1}
box{-1,1 translate <1,-1,1>} }
object{ BXA texture{T1} rotate -25*z
scale .75 translate 2*x}
object{ BXA texture{T2} rotate -25*z
scale .75 translate <2,1.3,2>}
| < cylindrical > |
| 利用可能なマッピング |
デフォルトの
波形タイプ |
デフォルトの
カラーマップ |
○ color_map
○ pigment_map
○ texture_map
○ slope_map
○ normal_map
○ density_map
|
ramp_wave |
× 無 |
13.1-13 density_file
(省略)
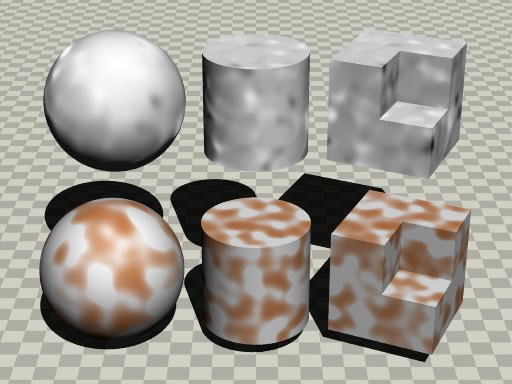
13.1-14 くぼみ(dents)
dents は当初、法線パターンとして作成された。dents は、ハンマーで叩いたようなくぼみを作ることができ、金属的なテクスチャとともに使用すると効果的である。通常くぼみの間隔は1程度である。
 |
(上段)ノーマルで使用
(下段)ピグメントで使用
図13.1-14 くぼみ(dents)
|
//-------------------- Fig. 13.1-14 /dents/
#version 3.7
#include "colors.inc"
#include "textures.inc"
#include "metals.inc"
global_settings
{ assumed_gamma 2.2 }
//========================== dents / pigment
#declare T1=
texture{
pigment{
dents
color_map{[0.0 color rgb<0.8,0.5,0.3>]
[0.2 White]}
scale 0.3
}
}
//========================== dents / normal
#declare T2=
texture{ pigment{White}
// texture {T_Gold_4B
normal{
dents 1.5
scale 0.3
}
}
//--------------------------------------------- camera - light
camera{
location <0,-14,8>
sky <0, 0, 1>
right <-image_width/image_height,0,0>
look_at <0, 0, 1.2>
angle 25
}
light_source{ <100, -400, 500> color rgb 1.5}
//---------------------------------floor
#declare CA1=rgb<0.85,0.85,0.8>;
#declare CA2=rgb<0.85,0.85,0.8>*1.2;
plane{ z, -1.01
pigment{ checker color CA1, color CA2 scale 0.3 }
}
//---------------------------------sphere
sphere{ 0,1 texture{T1} rotate -25*z translate -2*x}
sphere{ 0,1 texture{T2} rotate -25*z translate <-2,1.3,2>}
//---------------------------------Cylinder
cylinder{-z,z,1 texture{T1} rotate -25*z scale 0.75}
cylinder{-z,z,1 texture{T2} rotate -25*z scale 0.75
translate <0,1.3,2>}
//---------------------------------Cube
#declare BXA = difference{
box{-1,1}
box{-1,1 translate <1,-1,1>} }
object{ BXA texture{T1} rotate -25*z
scale .75 translate 2*x}
object{ BXA texture{T2} rotate -25*z
scale .75 translate <2,1.3,2>}
| < dents > |
| 利用可能なマッピング |
デフォルトの
波形タイプ |
デフォルトの
カラーマップ |
○ color_map
○ pigment_map
○ texture_map
× slope_map
× normal_map
○ density_map
|
ramp_wave |
× 無 |
▷ 次を見る